Supabase - 쉽고 빠른 모바일/웹 개발을 위한 백엔드 서비스
이 글에서는 Supabase라는 서비스에 대해서 소개해보고자 합니다. Supabase는 모바일 및 웹 애플리케이션에서 사용할 수 있는 백엔드 서비스이고, 흔히 Firebase의 오픈 소스 대체제로도 알려져 있습니다. 일반적으로 모바일/웹 애플리케이션에서 유저를 인증하거나 데이터베이스와 연동하기 위해서는 위해서는 이를 백엔드에서 직접 구현해야 하지만, Supabase는 이런 기능들을 별도의 백엔드 코드 없이 클라이언트에서 몇 줄의 코드만으로 바로 구현할 수 있도록 도와주어 개발 생산성을 크게 향상시킵니다.

Supabase 기본 설정
Supabase를 사용하기 전, 먼저 https://supabase.com/ 에서 회원가입을 진행한 후, 새로운 프로젝트를 생성합니다. 프로젝트를 생성하면 해당 프로젝트에서 사용할 서버 인스턴스와 PostgreSQL 데이터베이스가 자동으로 생성됩니다.

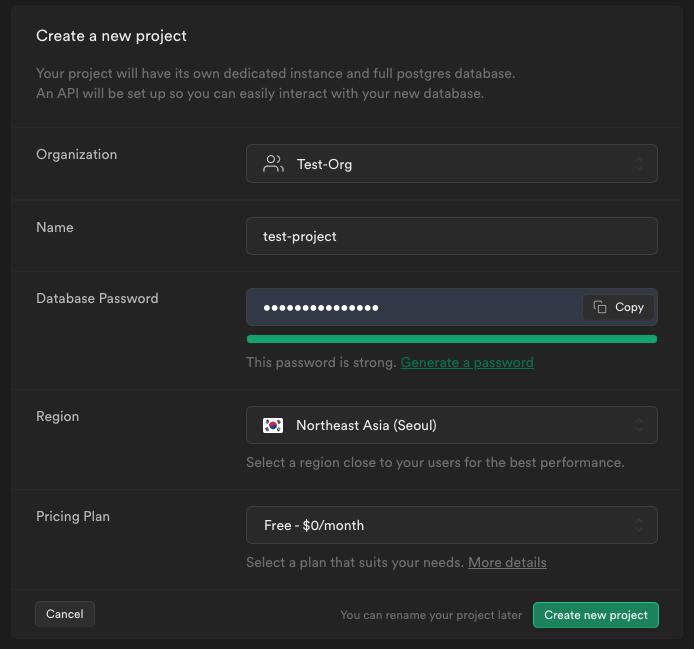
Supabase 프로젝트 생성 화면. 서울 리전도 지원하네요.
그 후에는 모바일/웹 프로젝트에 Supabase SDK를 설치합니다. Supabase SDK는 Javascript, Dart등 언어를 지원하며, 설치 방법은 Supabase 문서의 Getting Started 페이지에서 더 자세히 살펴볼 수 있습니다.
이 두 가지 과정만 거치면, Supabase의 모든 기능들을 사용할 준비가 끝났습니다!
유저 인증
Supabase의 서버에 저장될 새로운 유저를 만들기 위해서는, 아래와 같이 Supabase SDK를 통해 supabase.auth.signUp 를 호출합니다.
const { data, error } = await supabase.auth.signUp({
email: "example@email.com",
password: "example-password",
});
이렇게 만들어진 유저에 대해서 로그인을 하는 방법도 다양합니다. 단순히 ID / 비밀번호로 로그인하려 한다면, 회원가입과 비슷하게 supabase.auth.signInWithPassword 를 호출하면 됩니다. 그 후에는 세션이 로컬 쿠키에 저장되어서, supabase.auth.getUser() 를 통해 로그인된 유저의 정보를 확인할 수 있습니다.
const { data, error } = await supabase.auth.signInWithPassword({
email: "example@email.com",
password: "example-password",
});
소셜 로그인도 이미 10개 이상의 주요 소셜 로그인 프로바이더에 대해서 구현되어 있어서, 비슷하게 몇 줄의 코드만으로 구현할 수 있습니다. 일반적으로 소셜 로그인을 구현하기 위해서는 별도의 웹훅 API로 소셜 로그인 프로바이더와 정보를 주고받고, 이를 클라이언트로 전달하는 로직을 백엔드에서 구현해야 하지만, Supabase를 사용하면 이러한 과정이 매우 간단해집니다.

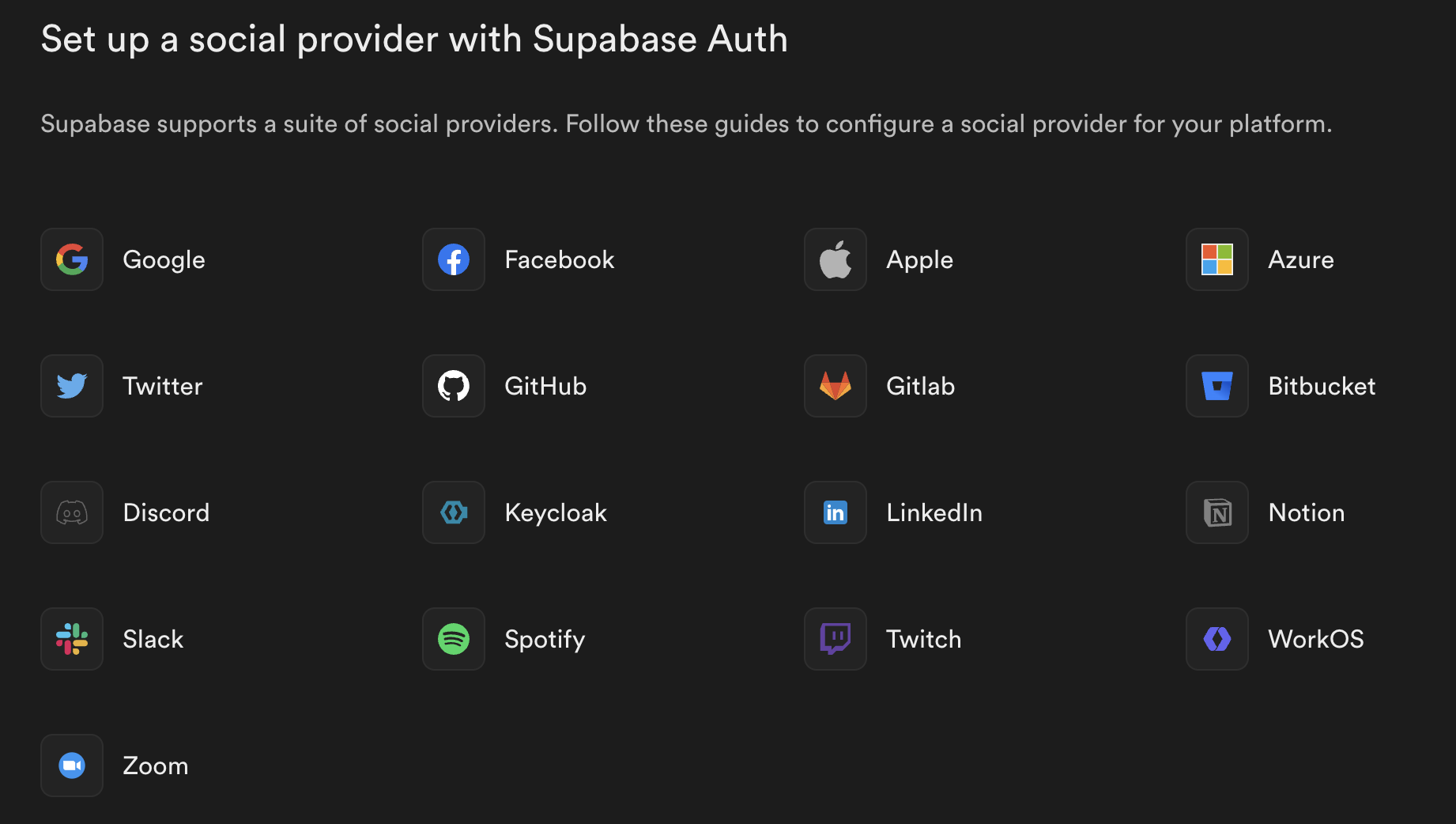
Supabase에서 지원하는 소셜 로그인 프로바이더
예를 들어서, 구글 Oauth를 설정한 이후에는 아래와 같이 supabase.auth.signInWithOAuth을 호출하면 바로 구글을 통해 로그인하는 화면으로 넘어가게 됩니다.
async function signInWithGoogle() {
const { data, error } = await supabase.auth.signInWithOAuth({
provider: "google",
});
}
데이터베이스
Supabase 프로젝트를 생성할 때 같이 만들어진 PostgreSQL 데이터베이스는 Supabase의 대시보드에서 관리할 수 있습니다. 예를 들어서 todos라는 테이블을 추가하려고 한다면, 아래와 같이 Supabase의 대시보드를 통해 만들 수 있습니다.

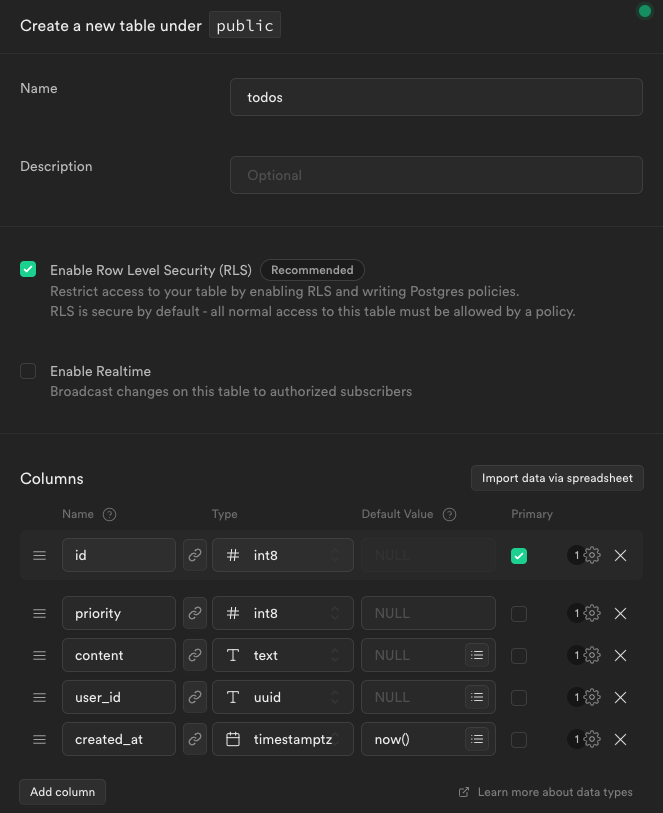
테이블 추가 예시
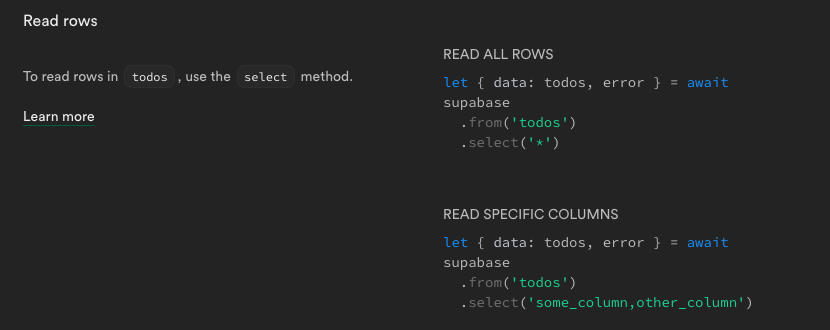
테이블이 만들어졌다면, 이를 접근하기 위한 REST API가 자동으로 생성되고, 클라이언트에서는 이를 SDK로 손쉽게 접근할 수 있습니다. 예를 들어서, Javascript SDK에서는 위에서 추가한 todos 테이블의 정보를 아래와 같이 supabase.from('todos').select(...) 와 같이 가져올 수 있습니다.

테이블 접근 예시
데이터를 읽어오고, 생성하고, 업데이트하는 쿼리 모두 위와 같이 SDK를 통해서 직접 실행할 수 있습니다. 즉, 프론트엔드에서 데이터베이스 쿼리를 필요에 맞게 직접 작성해서 실행할 수 있기 때문에, 단순 CRUD를 위해 백엔드에서 별도의 API를 만들 필요가 전혀 없습니다.
Row Level Security
위와 같이 프론트에서 필요한 데이터베이스 쿼리를 직접 실행할 수 있다면, “자신의 데이터만 가져올 수 있다” 와 같은 보안 정책도 설정할 수 있어야 안전할 것입니다. 이는 PostgreSQL의 Row Level Security 기능을 통해 Supabase에 구현되어 있습니다.
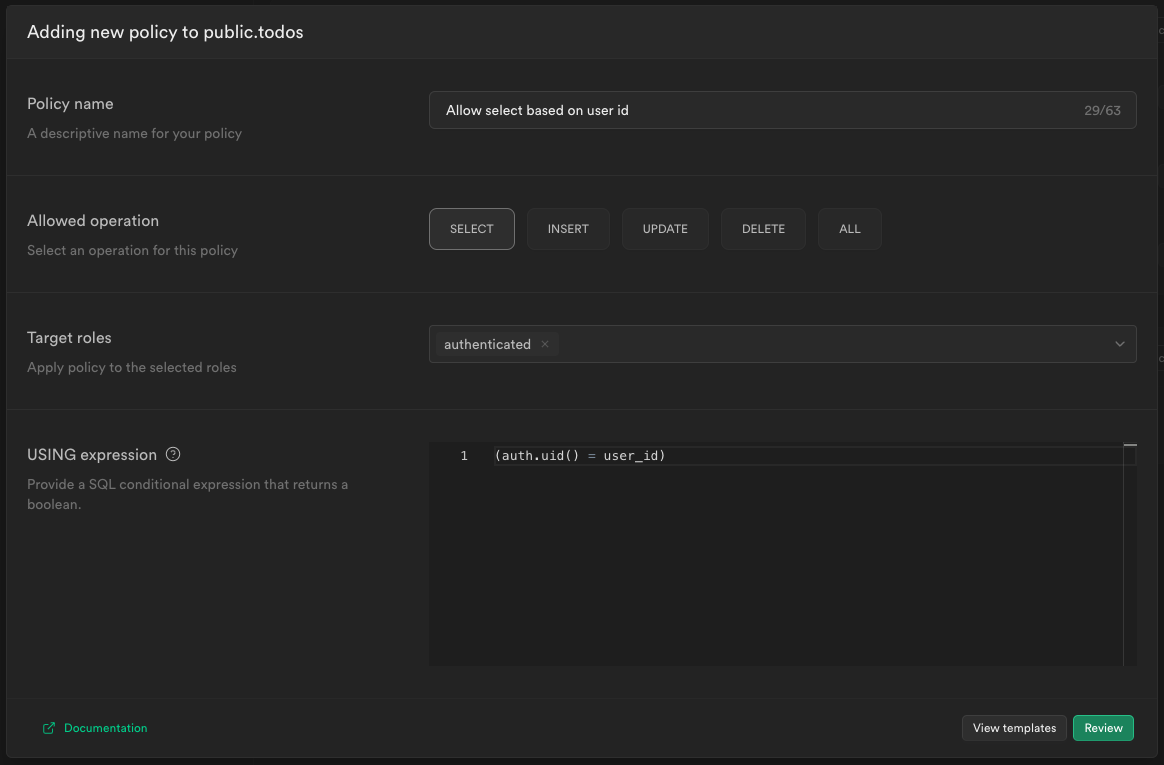
예를 들어서, 아래와 같이 Supabase 대시보드를 통해 todos 테이블에 본인의 Row만 조회할 수 있다는 Policy를 만들 수 있습니다.
 todos테이블에 SELECT쿼리를 실행할 때의 policy 추가
todos테이블에 SELECT쿼리를 실행할 때의 policy 추가
위와 같은 Policy를 만들어 둔다면, Row Level Security 기능은 이 Policy에 의거해 암묵적으로 유저가 실행하는 쿼리에 대해 필터 조건을 자동으로 추가합니다.
select *
from todos
where auth.uid() = todos.user_id; -- 정책이 암묵적으로 추가됩니다.
Supabase SDK를 통해서 쿼리를 요청했다면, 이 쿼리의 auth.uid() 값은 자동으로 요청을 보낸 유저의 uid로 치환되어서 실행됩니다. 이처럼 PostgreSQL Policy를 활용해, 프론트에서 직접 쿼리를 안전하게 실행할 수 있습니다.
그 외 기타 기능들
위에서 설명한 Supabase의 핵심적인 기능들 외에도, 다른 유용한 부가 기능들도 있습니다.
Storage 기능은 파일/이미지를 업로드하고 다운로드할 때 사용할 수 있습니다. 일반적으로 사용하는 AWS S3와 같은 스토리지 서비스의 대체제로 사용할 수 있습니다.
Edge Function 기능은 외부 API를 호출하는 등 백엔드에서 실행되는 코드가 필요할 때, Deno 런타임에서 실행되는 백엔드 코드를 작성해 배포할 수 있습니다.
Realtime 기능을 사용하면 클라이언트간에 메세지를 전송하거나, 클라이언트에서 DB의 변경에 대해 실시간으로 알림을 받을 수 있습니다. 이런 기능들은 채팅 등 실시간성이 필요한 기능에 대해 유용하게 사용할 수 있습니다.
PostgreSQL을 사용한다는 것
Supabase는 스스로를 “The Open Source Firebase Alternative”로 홍보하고 있습니다. Firebase에서도 사용자 인증, 데이터베이스 연동 등 Supabase에서 제공하는 기능이 동일하게 존재하고, 얼핏 보면 두 서비스는 비슷해 보입니다. 그럼에도 Supabase를 Firebase보다 더 나은 선택지로 만드는 가장 큰 이유 중 하나는, Supabase는 내부적으로 PostgreSQL과 같은 오픈 소스 기술을 적극 활용하고 있는 반면, Firebase는 내부적으로 구글이 소유하고 있는 자체 NoSQL 데이터베이스를 사용한다는 점입니다.
Supabase가 내부적으로 PostgreSQL을 활용한다는 사실은 상대적으로 더 매끄러운 온보딩 경험을 제공합니다. Supabase를 사용할 때는 RDBMS를 사용하던 개발자라면 그 경험을 최대한 활용할 수 있고, PostgreSQL가 널리 쓰이는 만큼 이에 대해 학습할 수 있는 자료도 아주 많습니다. 하지만 Firebase를 사용하기 위해서는 Firebase 내에서만 사용할 수 있는 쿼리 문법과 데이터 모델링 방식을 익혀야 합니다. 이런 요소는 개발자들이 Firebase에 온보딩하는 것을 어렵게 만듭니다.
또한, PostgreSQL를 사용하는 것은 PostgreSQL의 다양한 기능들을 그대로 사용할 수 있다는 것을 의미합니다. 예를 들어서 PostgreSQL에는 자체적인 전체 텍스트 검색이 지원되지만, Firebase에서는 전체 텍스트 검색이 자체적으로 지원되지 않아 Firebase의 문서에서도 서드 파티 검색 서비스를 사용하는 것을 추천하고 있습니다. 또 다른 예시로는, PostgreSQL의 pgvector extension을 활용해서, OpenAI 임베딩에 대한 유사도 검색을 다루는 Supabase 블로그도 확인해 보세요.
마치며
이상으로 Supabase에 대해서 소개드렸습니다. 개인적으로 Supabase를 사용해 본 경험은, 반복적인 코드로 가득한 단순 CRUD나 인증 관련 로직을 더 이상 백엔드에서 작성할 필요가 없고, 또 별도의 서버 인프라를 관리할 필요도 없어서, 개발 시간을 온전히 중요한 비즈니스 로직을 작성하는 데에 사용할 수 있다는 것이 아주 큰 장점이었습니다. 또, Supabase SDK를 통해 데이터베이스에 접근하는 방식이 일반적으로 백엔드에서 사용하는 ORM과 유사해서, Supabase에 온보딩하는 것이 특히 더 간단하다고 느꼈습니다.
프론트엔드 위주로 빠른 프로토타이핑이 필요한 프로젝트라면, Supabase를 사용해서 프로젝트 복잡도를 줄이는 동시에 더 빠르게 결과를 낼 수 있을 것이라 생각합니다.

Comments